[vc_row][vc_column][vc_column_text][dvbutton id="5" style="primary" url="http://heidifinn.com/UX"]UX[/dvbutton][dvbutton url="/mockups" style="" newtab=""]Next: Mockups[/dvbutton]
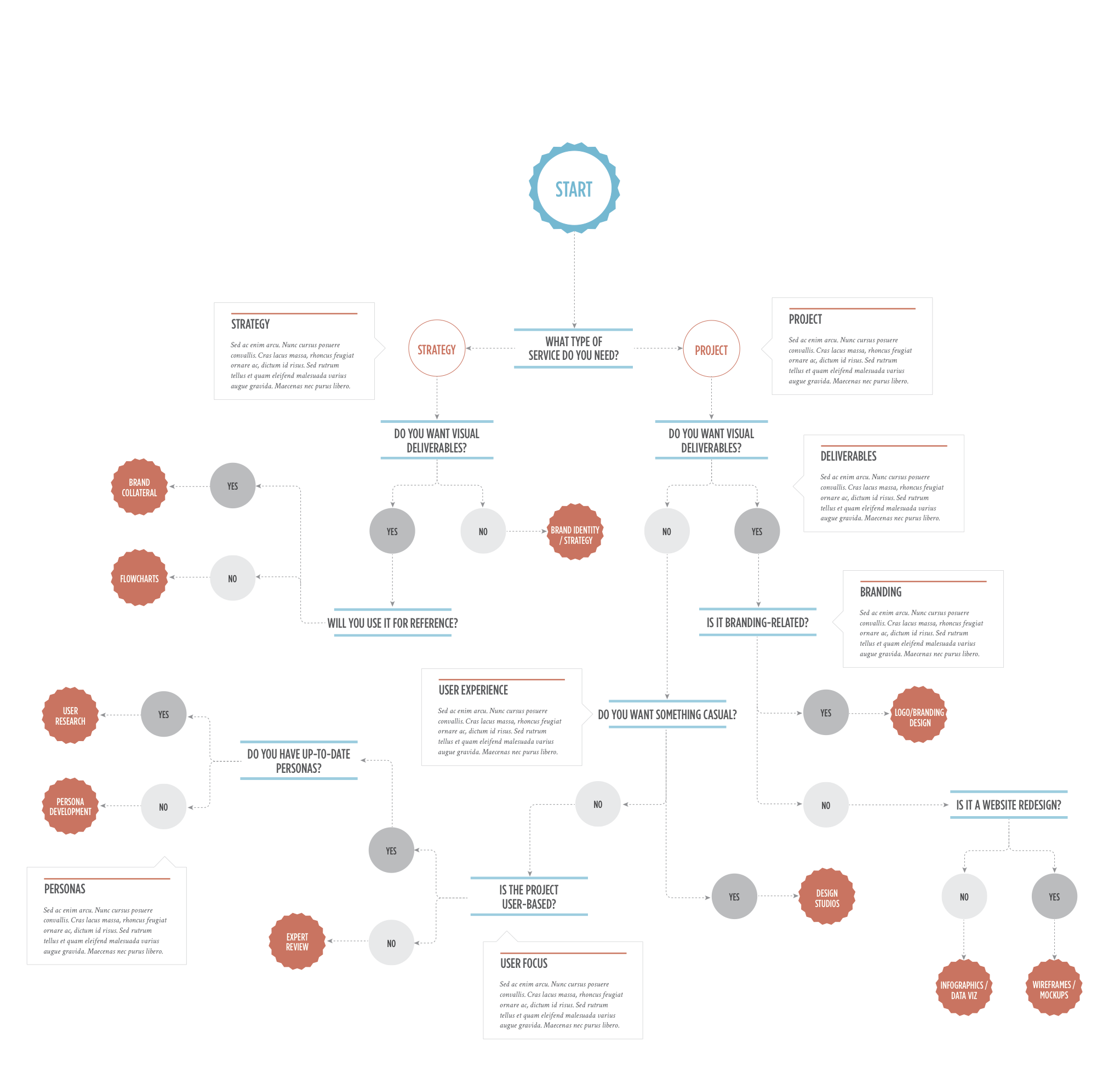
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Flow Diagrams can be used to diagram any type of flow: page flows, user persona flows, task flows, process flows and information delivery flows. They set the long-term vision before graphics or code takes place. These specifications help to map out a navigational path and destinations with efficiency and detail through decision processes.
I always start with pen and paper but also use various tools such as draw.io, Omnigraffle, Lucid Chart, Gliffy, Axure and Adobe Experience Design.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_gallery interval="3" images="607,608" img_size="600x403"][/vc_column][/vc_row]

No Comments.